1. You have visited http://www.histats.com/
2. Enter your blog address in the Url column and click on Register.

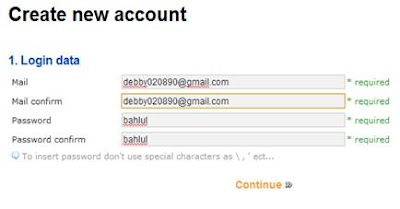
3. In the Create New Account Log your data contents with the following provisions:
-Mail: with your email address.
Confirm-Mail: email address as well as Mail column.
-Password: fill in your password which will create a login.
-Password confirm: repeat password.
Then click Continue.

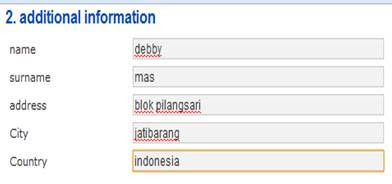
4. Then you go to fill in additional information:
-Name: fill in your name.
-Surname: fill in your name the nickname.
-Address: your address.
-City: the city where you live.
-Country: the country of origin.
-Zone teams: usually it will automatically show at present in Asia / Jakarta.
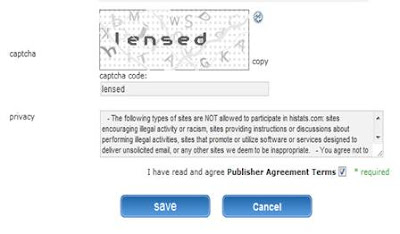
-Captcha: the contents of the code in the image.
-Publisher Agreement Terms checklist.
Then click Save.


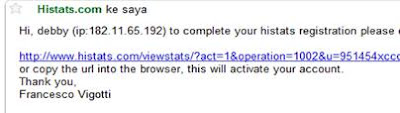
5. You are permitted to check your email that you have daftarin earlier to enable this account by clicking the blue link that is sent by histats as below.


6. You log into an existing histats on the right side with your email address and password.

7. You click Add a website.

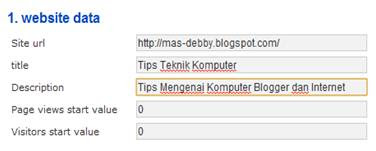
8. Kemuadian You will be taken to a page to fill out:
-Site url: the url of your blog.
-Title: the title of your blog.
-Description: a description about your blog.
-Page view start value: let the number 0.
Visitors start-value: let the number 0 as well.
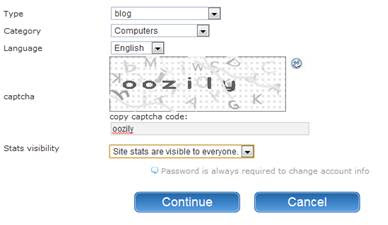
-Type: content according to your site.
-Category: kategory content according to your blog.
-Language: let speak bahasa.
-Captcha: the contents of the code in the image.
Then click Continue.


9. Click the icon Stats.

10. Click Counter CODE.

11. Click add new counters.

12. You select Select a counter style you want how much desired line. Then you click on the image you selected.
13. You will be taken to a page like this and you do not forget to tick everything. Then press Save.

14. Click the counter id.

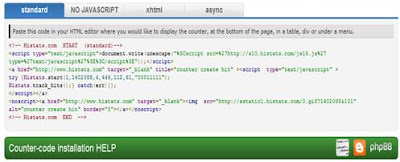
15. Then you copy the HTML code provided as shown below.

16. Click the Design menu.
17. Click Page Element.
18. Click Add Gedget
19. Choose HTML / Javascript.
20. Paste into the HTML content.
21. Done. Quite clear that I gave her? please leave a comment which clearly blum
0 komentar:
post a comment